Menggunakan DataTables untuk Memoles Tampilan Tabel HTML
Tutorial menggunakan DataTables untuk membuat tabel HTML lebih menarik dan inteaktif
DataTables adalah plug-in JQuery yang merupakan library bahasa pemrograman Javascript. Dengan menggunakan DataTables, tabel HTML akan ditambahkan beberapa fitur canggih.
Dependensi DataTables
Sebelum menggunakan DataTables, pastikan kamu sudah meng-include beberapa dependensinya. Berikut dependensi-dependensi yang diperlukan.
jQuery
Versi jQuery 1.7+ dapat digunakan dengan DataTables, akan tetapi disarankan untuk menggunakan versi jQuery terbaru. Kamu bisa unduh langsung di https://jquery.com/download/ atau gunakan CDN dibawah ini.
https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js
DataTables
Kamu bisa unduh langsung di https://datatables.net/ atau gunakan CDN dibawah ini.
https://cdn.datatables.net/1.11.5/js/jquery.dataTables.min.js https://cdn.datatables.net/1.11.5/css/jquery.dataTables.min.css
Cara menggunakan DataTables
Setelah semua dependensinya ada, kamu bisa menambahkan id (bisa menggunakan class atau menggunakan atribut lainnya) pada tabel HTML.
<table id="data-tables">
<thead>
<tr>
<th>No</th>
<th>Nama</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.</td>
<td>Lorem</td>
</tr>
<tr>
<td>2.</td>
<td>Ipsum</td>
</tr>
</tbody>
</table>
Kemudian inisialisasi DataTables dengan cara.
$(document).ready( function () {
$('#data-tables').DataTable();
} );

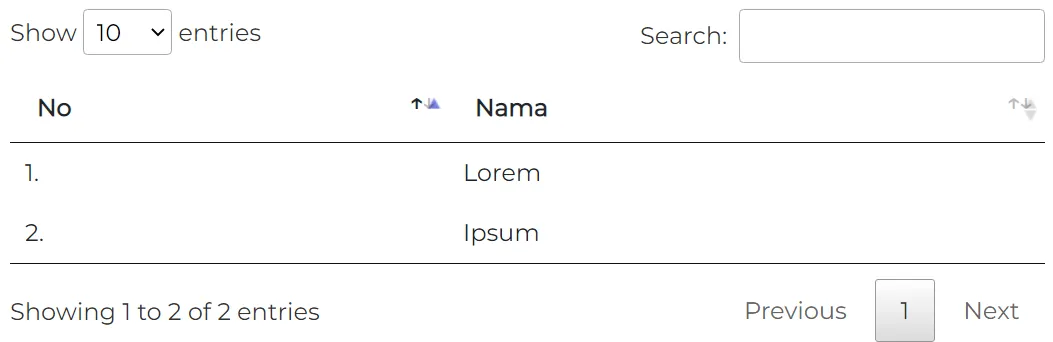
Secara default, DataTables menampilkan tabel dengan beberapa fitur, seperti search, pagination, ordering dan info. Kamu bisa mengatur opsi DataTables tersebut sebagai berikut.
$(document).ready( function () {
$('#data-tables').DataTable(
{
searching: false,
info: false
);
} );
Opsi DataTables lainnya dapat kamu lihat di https://datatables.net/reference/option/.
Referensi
SUPPORT
BLOG YANG MIRIP
Daftar Huruf Bahasa Jepang: Hiragana & Katakana
Walkthrough Digimon World Bahasa Indonesia Lengkap
Walkthrough Digimon World 2 Bahasa Indonesia Lengkap
Cara Membuat Indikator Progres Membaca Artikel Web - jQuery
Walkthrough Final Fantasy Bahasa Indonesia Lengkap
Menambahkan Custom HTML Tag Module - Quill.js
Cara Cepat & Mudah Mendapatkan Resource Dasar - Summoner's Greed
Lokasi Gym - Digimon World
Mode Game - Summoner's Greed
Review: Big Hunter